ペライチ wix Webflow STUDIO、などなど
素人でも誰でも簡単に美しいデザインのWebサイトが作れるよ!
NoCode(ノーコード)最高!!!
……は当前の潮流、良さも分かりますが、
自分はコード触るのが好きです。
プログラム部分を睨めっこして動かしていくのが好きです……
と改めて気づく昨今。
WordPressにも上記群と似た機能「Elementor」が登場してしまったなぁ……と横目で見ていたら、時々触ることになって「くそ~! こういうサービスは制限ありすぎで嫌なんだよなぁ!(変に範囲を越えても納品後トラブルリスク怖い) あぁ~細かいとこに手が届かない!」などと悪態をついていましたが
あれ? 既存プラグインをちょちょいと組み合わせたらコードし放題だね? Elementor最高じゃん? と気づきまして、同じ想いの皆さんに届け! とシェアしてみます。
手順①サイドバーを追加するプラグインをインストール
(例:Custom Sidebars)
こんな感じ、サイドバー名を書くだけで新しいサイドバーを簡単に追加できます。
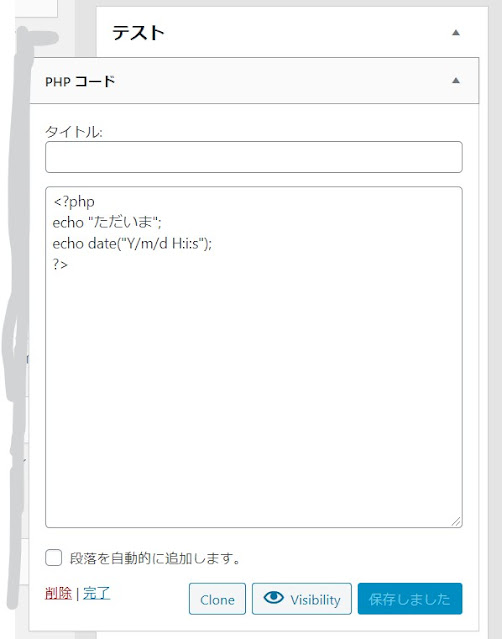
手順②PHPコードを書けるプラグインをインストール
(例:PHP Code Widget)
今回は左下のプラグインをインストール、最新WordPresstとの互換性未検証ですが問題なく動きました。
※左上のプラグイン「Insert PHP Code Snippet」は一覧にPHPコードを登録、ウィジェットで選択して使うイメージです。
※プラグインの選択と利用は自己責任でお願いします🙏
手順③該当Elementorページまたはパーツに「サイドバー」要素を挿入
そして……
やった~~~ Elementorでコード実行したい放題や~~~~~
完























0 コメント